Nov 26th 2019, we ran a workshop where each participant made a Web Component on WebComponents.dev and published it into NPM in one click. All the NPM packages where continuously downloaded and packaged together as a single page projected in the room
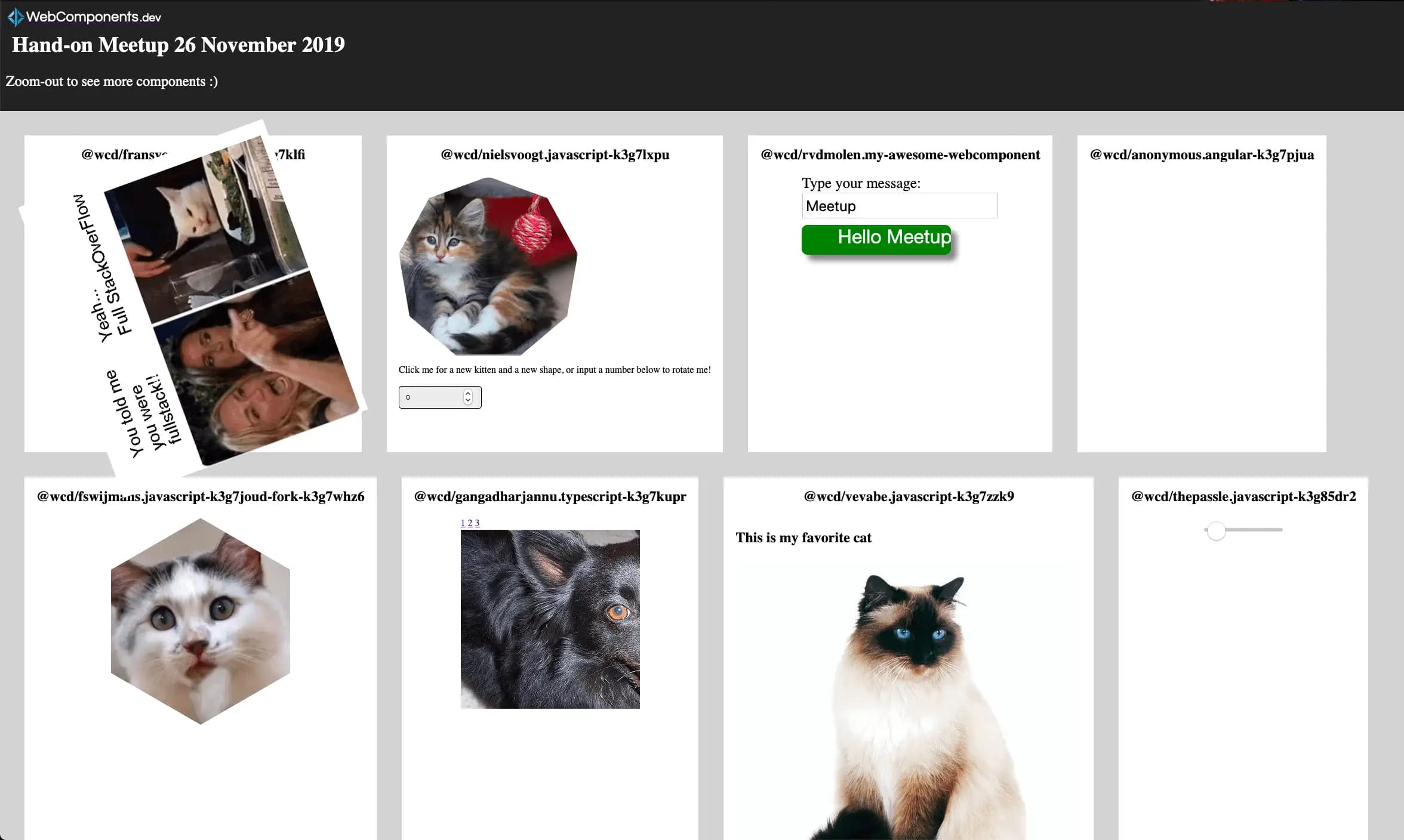
The resulted MASTER PAGE

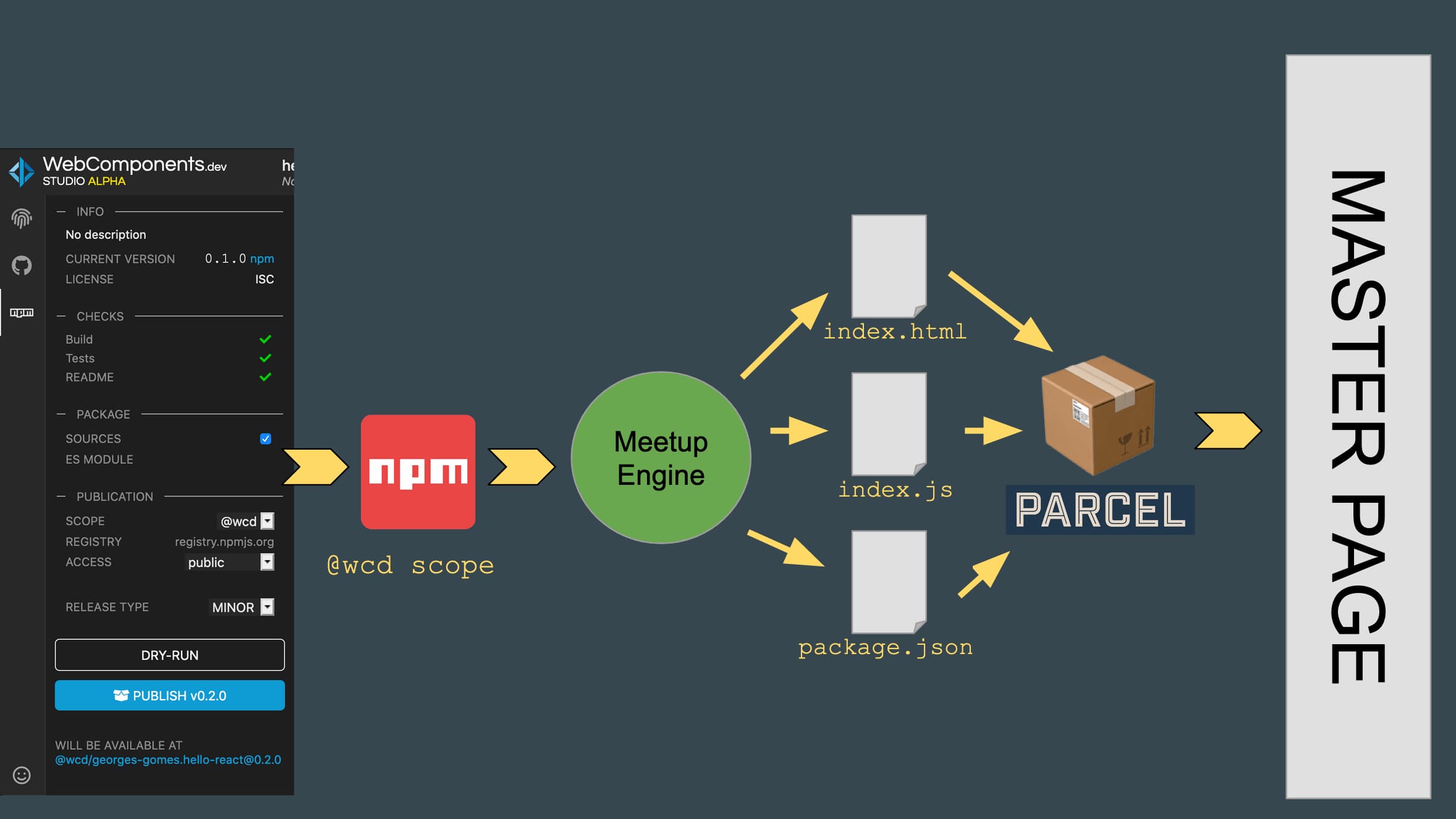
How is it done?
Participants make Web Components on WebComponents.dev and press the PUBLISH button provided. Web Components are compiled, packaged and sent into NPM on the @wcd scope.

-
The
Meetup enginedownloads the packages and generatesindex.html,index.jsanspackage.jsonforming the web site. -
Parcel picks up the changes, install new and upgraded packages and serve the updated package with an automatic reload.
And you have this!

Some stats
- 18 Web Components
- 70 Publish on NPM!
- Lots of fun 😁
Thanks
- @CarmenPopoviciu and @nulabinc for organizing the meetup
- @FWijmans and Willem Veelenturf for inviting the Amsterdam Web Components Meetup Group
- @passle_ and Lars den Bakker from the OpenWC group for presentation and helping during the workshop.
- @GQuinio for the
Meetup Engine
Brought to you by Twitter Discord